How to Convert Design to Code? (Figma/Sketch to HTML/CSS/React/React Native)
In this article, you can learn how to build a design into fully Responsive Webpage with useful code auto-generated.
pxCode is a free Responsive Web Design development tool. By importing Sketch and Figma design files, you can edit with complete control, and obtain various auto-generated code including HTML, CSS, React & React Native for further use.
In Front-end development, works are generally separated into two parts —— Designer & Engineer. In normal cases, designer is responsible for creating the visual part of the design, engineer is the one who makes all the design alive and usable. Both sometimes work individually, and handoff steps are required in between to get the project done.

But pxCode is here to help Front-end developers deliver faster by automating the grunt work, we build a tool that you can control all in one. No matter if you’re a Designer or Engineer, you can turn a design into code just in the simplest way with pxCode.
How to do? 🤷
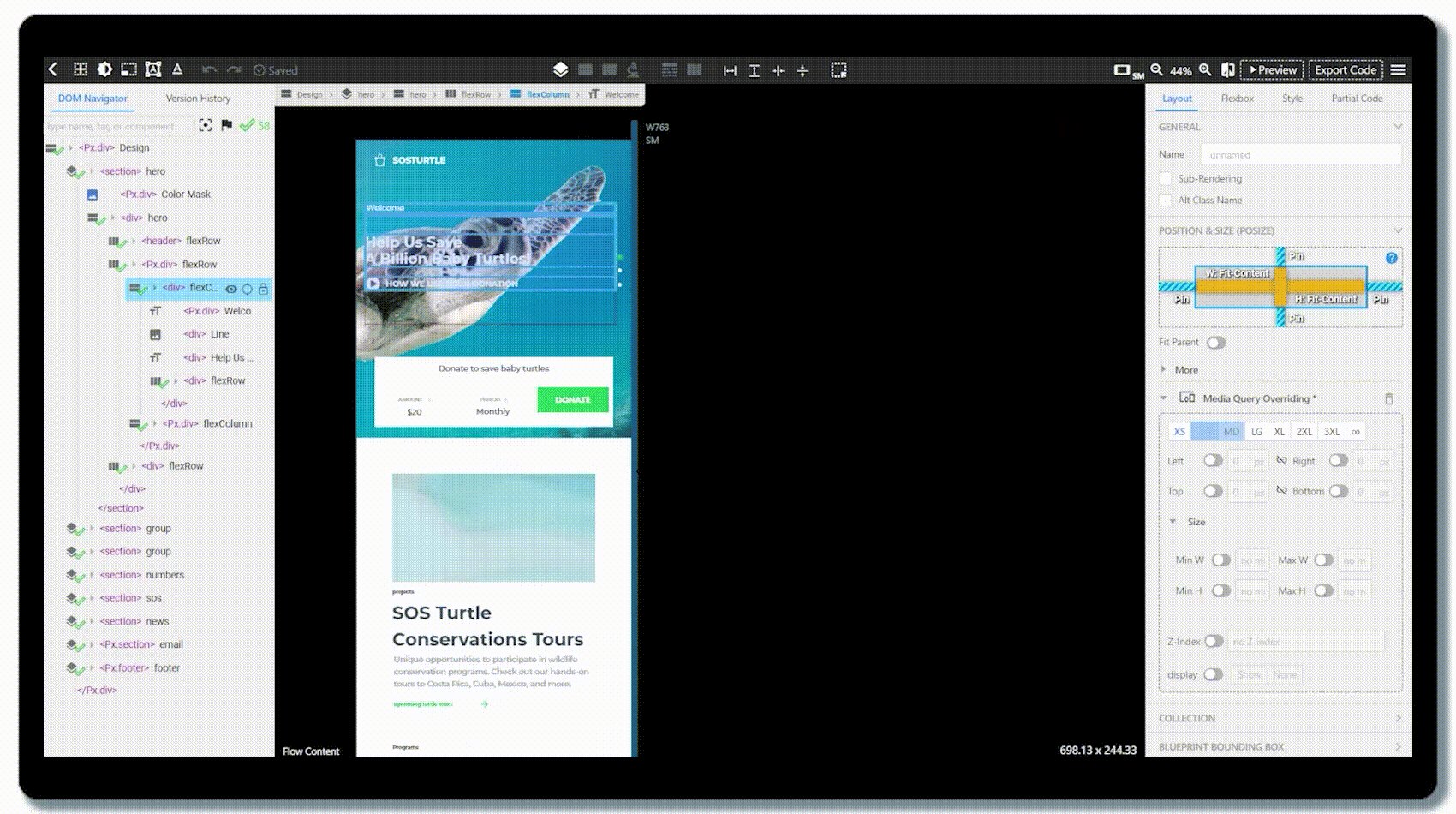
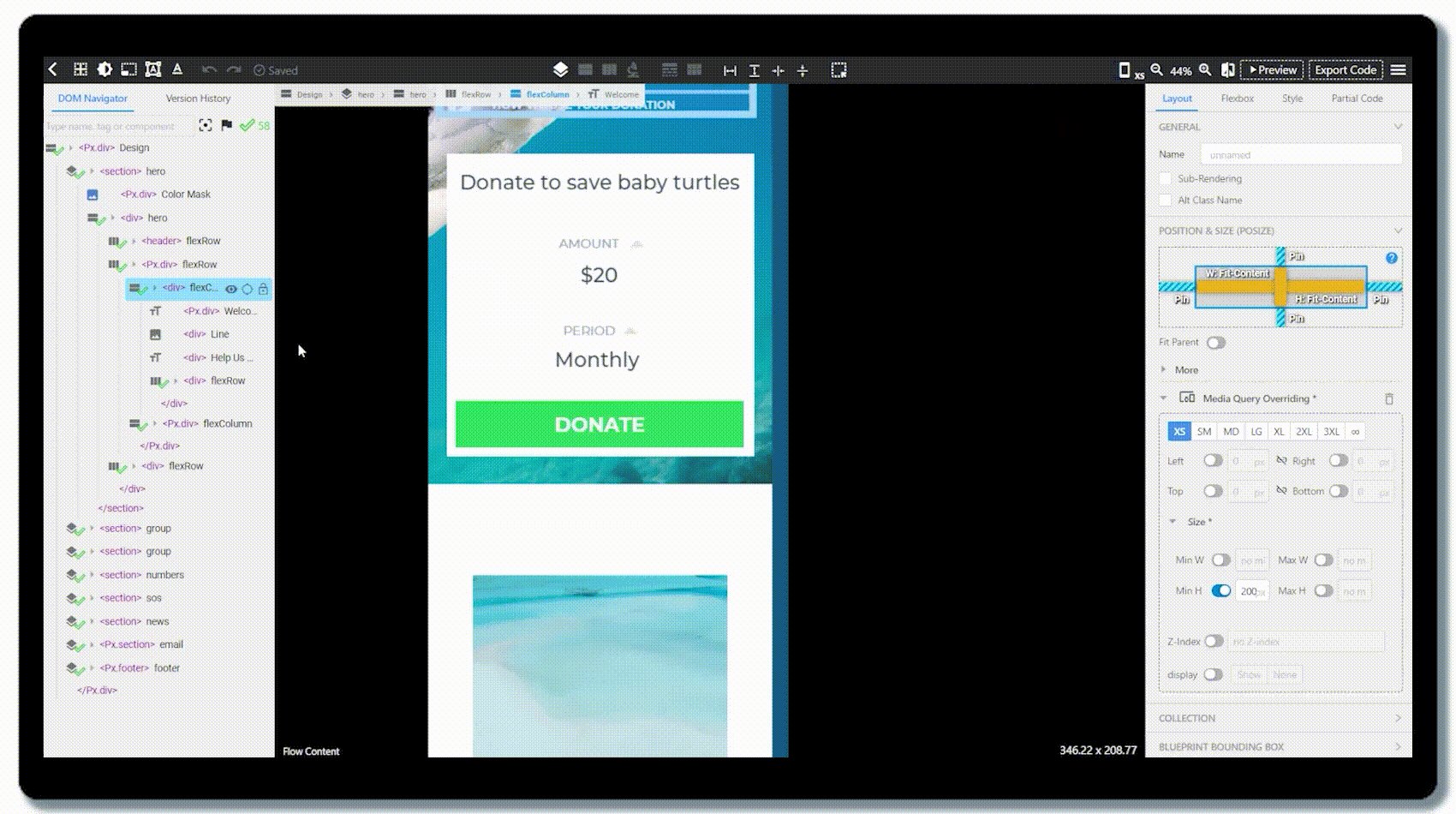
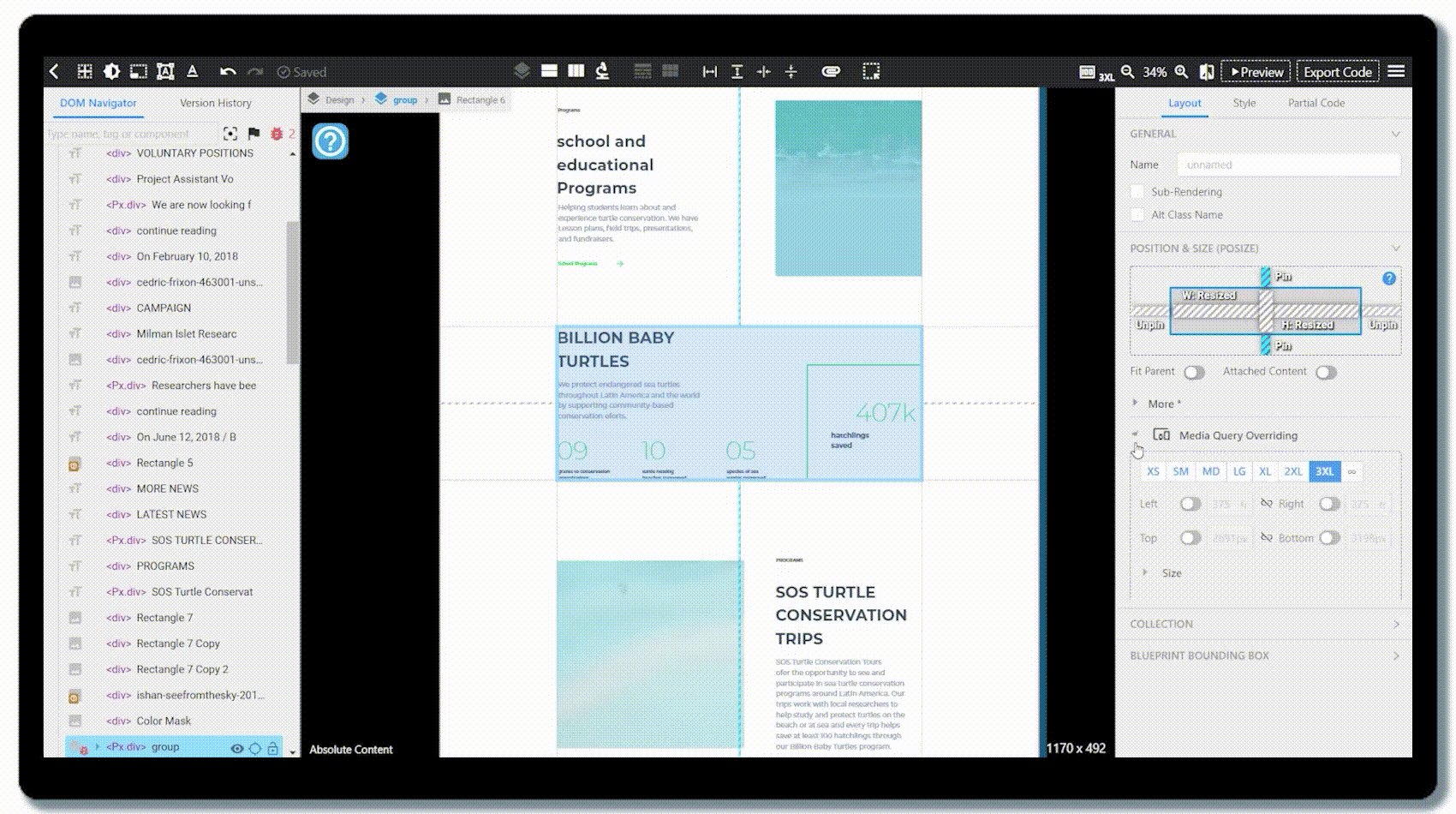
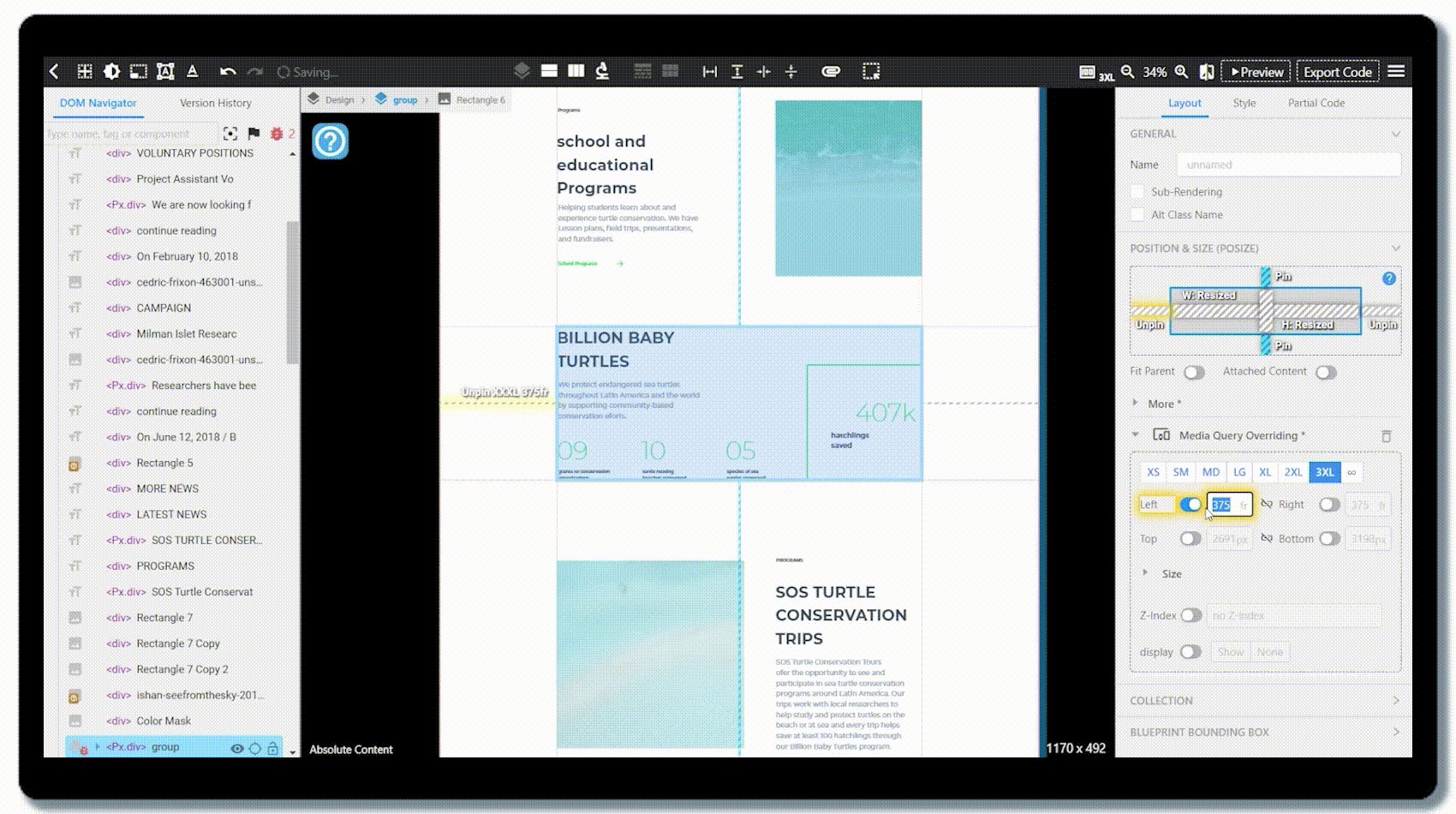
In pxCode, we support Sketch & Figma. When your deisgn file is ready, you can import it into pxCode to proceed with editing. pxCode provides revolutionary editing features such as Posize, combining CSS Flexbox with Bootstrap & Media Query, help you to edit your design according to various screen sizes.

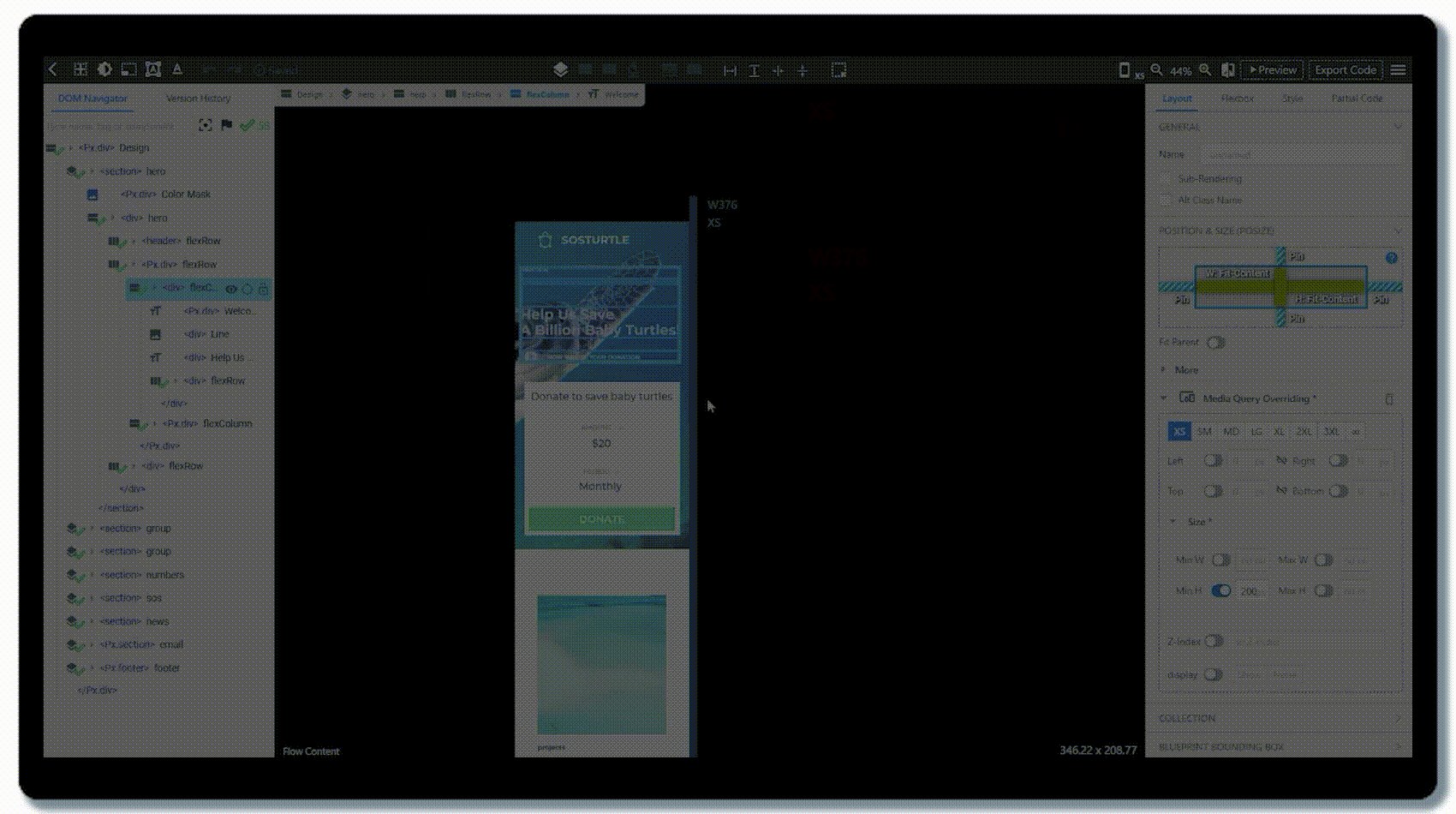
Editing 📝
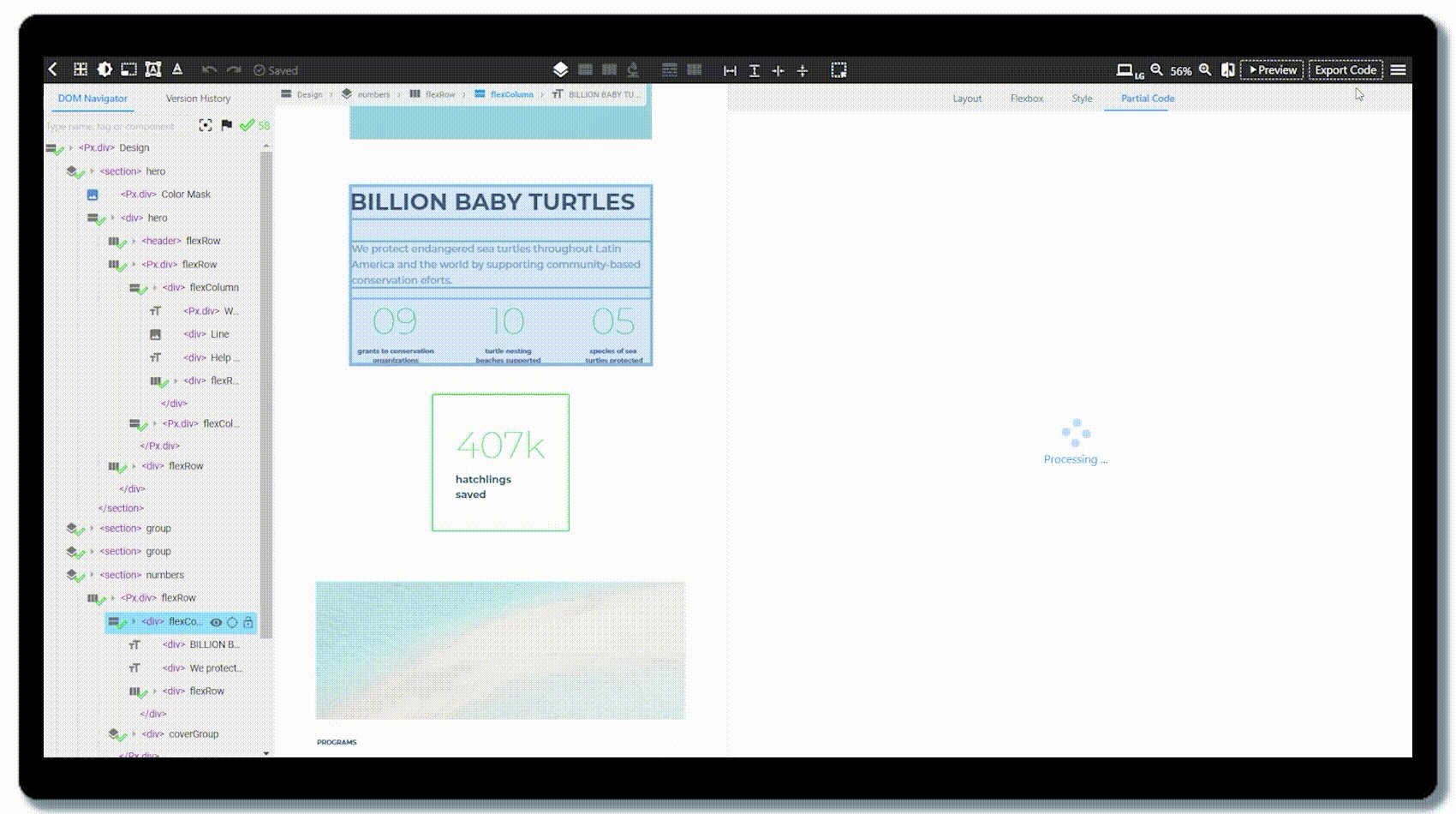
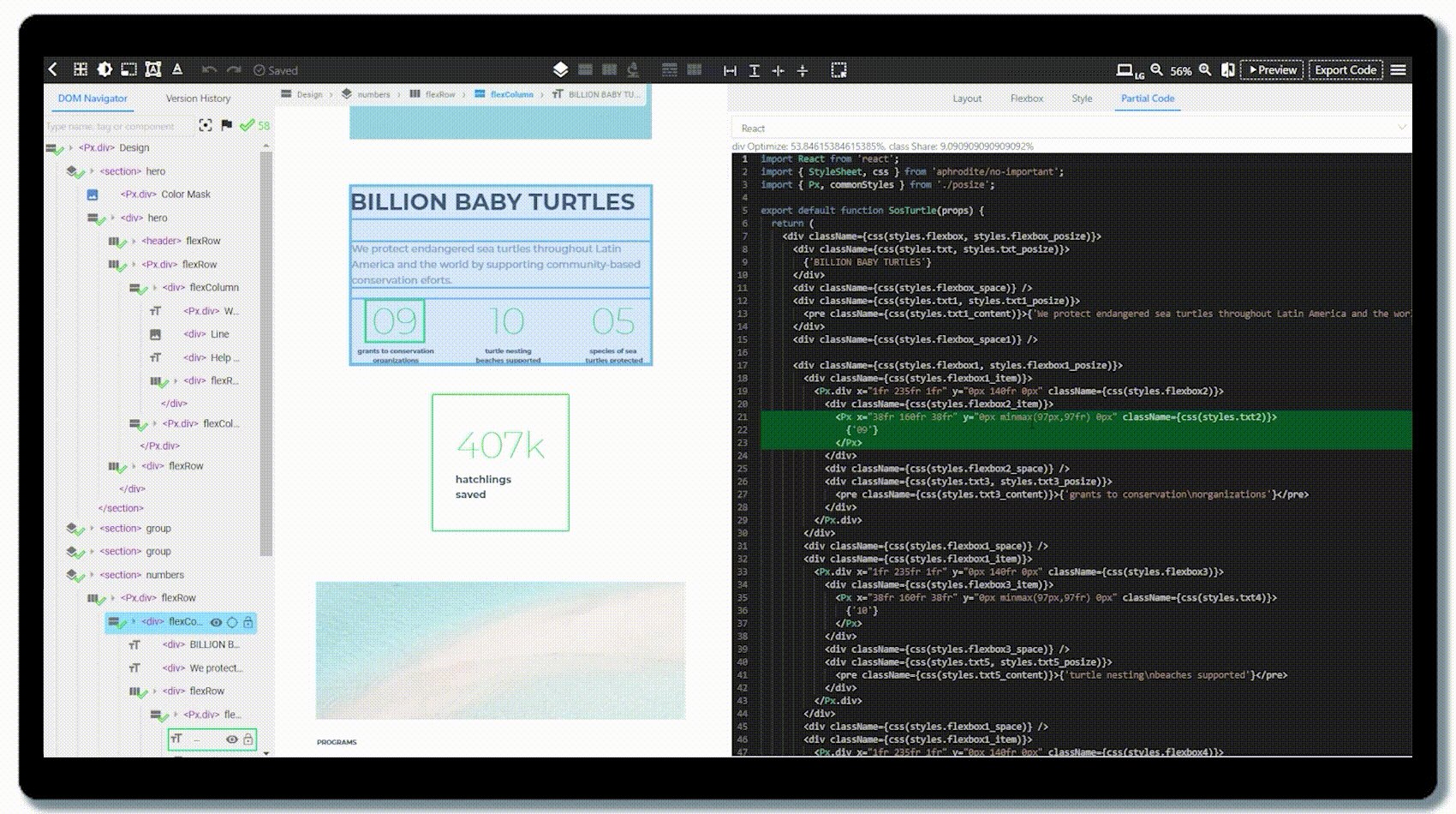
During editing, pxCode instantly generates your design structure into code. You can select [Partial Code] on the top-right bar of right-Inspector, all the code will be shown in the expanded bar. On the selection bar above, you can even choose to preview a particular code between React / React Native / HTML. This instant preview feature helps you to understand the structure while processing the edit, offer a clear vision for your editing.

Export 📲
We know auto-generated code is not a new thing, but there’s something different than before in pxCode, we try to be developer-friendly by making the code in well-structured status. It can be useful for further usage and integration.
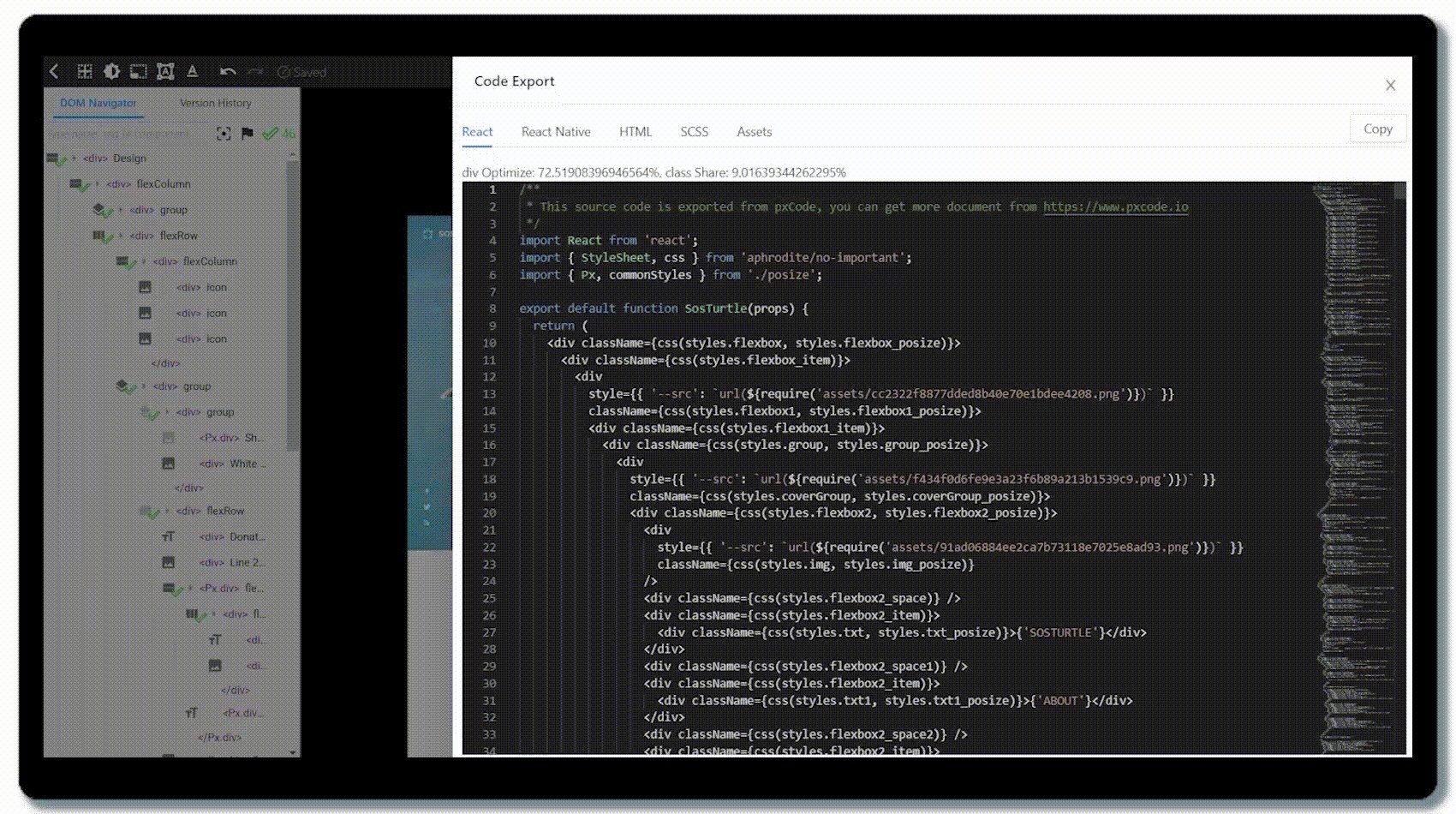
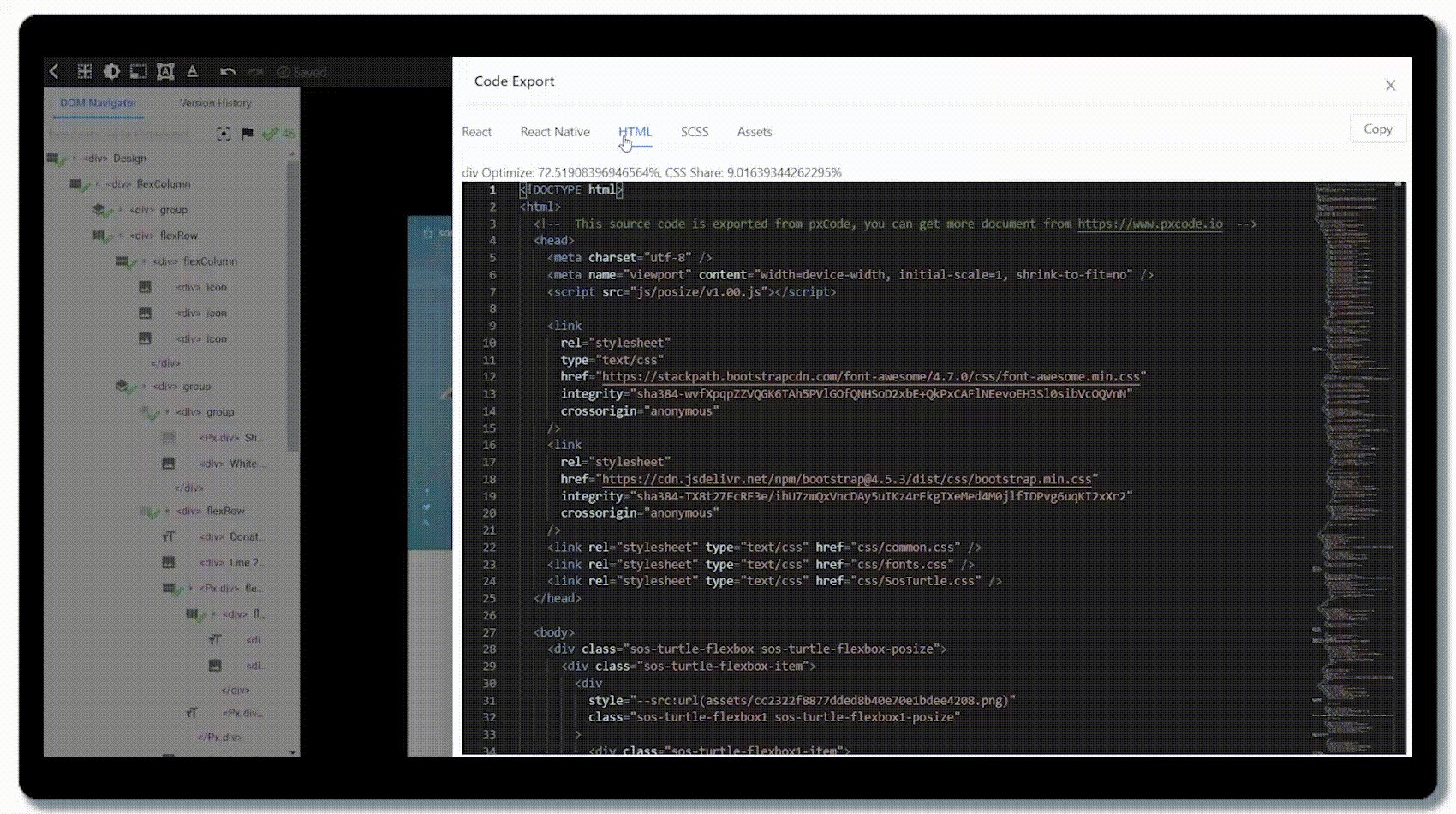
When the design file is done to be responsive and ready for export, go over [Code Export] on the top-right menu toolbar. A new tab will be pop-up and you can preview the code of the whole Webpage Design. React, React Native, HTML, SCSS are listed out separately on the toolbar. You can export the code by [Download Assets] under the [Assets] bar for further usage.

💡 What’s more on the code? 💡
Code quality: The code is developer-friendly and well-structured. Layout: By merging layers, grouping, or ungroup, it resulted in a clean snippet of code. Naming: You can rename the element in [Style] on the right Inspector section. No dependencies: There are no external libraries used. Improving: Developer-friendly code is what pxCode offer to help. Our team is constantly improving the tool to create a better Front-End workflow.

We’re excited to hear your feedback! Feel free to comment for any questions or tutorial requests! 🤓
📝 Try pxCode: pxcode.io 🟦 Facebook: facebook.com/pxCode
▶ Further reading: 【 How to integrate Figma design? 】